항해일지
[항해99] JS 기초 Chapter4 확인 문제 풀기 (함수) 본문
7가지 키워드로 정리하는 핵심 포인트
익명 함수란 이름이 없는 함수로 function() { } 형태로 만듭니다.
선언적 함수란 이름이 있는 함수로 function 함수 이름 () { } 형태로 만듭니다.
함수의 괄호 안에 넣는 변수를 매개변수라고 합니다. 매개 변수를 통해 함수는 외부의 정로블 입력받을 수 있습니다.
함수의 최종적인 결과를 리턴값이라고 합니다. 함수 내부에서 return 키워드를 입력하고 뒤에 값을 넣어서 생성합니다.
가변 매개변수 함수란 매개변수의 개수가 고정되어 있지 않은 함수를 의미합니다. 나머지 매게 변수 (. . .)활용해서 만듭니다.
전개 연산자란 배열을 함수의 매개변수로써 전개하고 싶을때 사용합니다.
기본 매개변수란 매개변수에 기본값이 들어가게 하고 싶을 때 사용하는 매개변수입니니다.
1. A 부터 B까지 범위를 지정했을 때 범위 안의 숫자를 모두 곱하는 함수를 만들어보세요.
<script>
function multiplyAll(A,B){
let output = 1
for (let i =A; i <=B; i++) {
output = output * i
}
return output
}
console.log(multiplyAll(1,2))
console.log(multiplyAll(1,3))
</script>
2. 다음 과정에 따라 최대값을 찾는 max() 함수를 만들어보세요.
- 매개변수로 max(1,2,3,4)와 같은 배열을 받는 max()함수를 만들어보세요.
<script>
const max = function(array) {
let output = array[0]
for (const item of array) {
if (output < item) {
output = item
}
}
return output
}
console.log(max([1, 2, 3, 4]))
</script>
- 매개변수로 max(1,2,3,4)와 같이 숫자를 받는 max() 함수를 만들어보세요.
<script>
const max = function (...array) {
let output = array[0]
for (const item of array) {
if (output < item) {
output = item
}
}
return output
}
console.log(max(1, 2, 3, 4))
</script>
- max([1,2,3,4]) 형태와 max(1, 2, 3,4)형태를 모두 입력할 수 있는 max()함수를 만들어보세요.
<script>
const max = function(first,...rests) {
let output
let items
if(Array.isArray(first)){
output = first[0]
items = first
}else if (typeof(first) === 'number'){
output = first
items =rests
}
for(const item of items){
if(output < item){
output = item
}
}
return output
}
console.log(`배열 : ${max([1, 2, 3, 4])}`)
console.log(`숫자... : ${max(1, 2, 3, 4)}`)
</script>
4가지 키워드로 정리 하는 핵심 포인트
- 콜백함수란 매개변수로 전달하는 함수를 의미합니다.
- 화살표 함수(에로우함수)란 익명 함수를 간단하게 사용하기 위한 목적으로 만들어진 함수 생성 문법입니다. ( ) => { } 형태로 함수를 생성하고, 리턴값만을 가지는 함수라면 ( ) => 값 형태로 사용할수 있습니다.
- 즉시 호출 함수란 변수의 이름 충돌을 막기 위해서 코드를 안전하게 사용하는 방법입니다.
- 자바스크립트의 문법 오류를 더 발생시키는 엄격 모드는 실수를 줄일 수 있는 방법입니다. 'use strict'라는 문자열을 블록 가장 위쪽에 배치해서 사용할 수 있습니다.
1. filter 함수의 콜백 함수 부분을 채워서 ①홀수만 추출, ② 100이하의 수만 추출, ③5로 나눈 나머지가 0인 수만 추출해주세요. 그리고 코드의 실행 결과를 적어보세요.
<script>
let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76]
const one = numbers.filter(function (value){
return value % 2 === 1
})
const two = numbers.filter(function (value){
return value <= 100
})
const three = numbers.filter(function (value){
return value % 5 === 0
})
console.log(`첫번째 문제 : ${one} \n두번째 문제 : ${two} \n세번째 문제 : ${three} `)
</script>
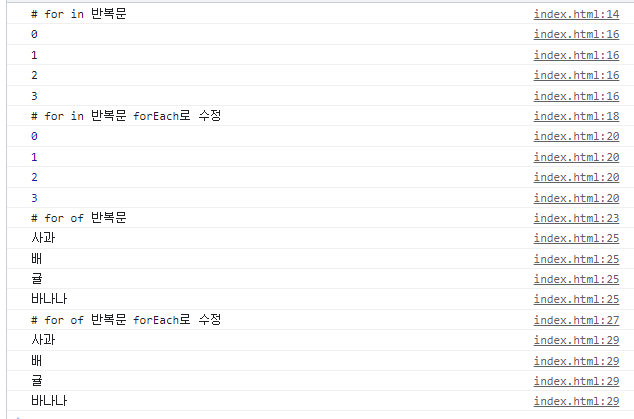
2. 이전에 반복문 부분에서 살펴보았던 다음과 같은 코드를 배열의 forEach 메소드를 사용하는 형태로 변경해주세요.
<script>
const array = ['사과', '배', '귤', '바나나']
console.log('# for in 반복문')
for (const i in array){
console.log(i)
}
console.log('# for in 반복문 forEach로 수정')
array.forEach(function(value, index, array){
console.log(index)
})
console.log('# for of 반복문')
for (const i of array){
console.log(i)
}
console.log('# for of 반복문 forEach로 수정')
array.forEach(function(value, index, array){
console.log(value)
})
</script>
'항해99 > 온보딩 스터디 문제풀이' 카테고리의 다른 글
| [항해99] JS 기초 Chapter5 확인 문제 풀기 (객체 고급) (0) | 2023.03.11 |
|---|---|
| [항해99] JS 기초 Chapter5 확인 문제 풀기 (객체) (0) | 2023.03.10 |
| [항해99] JS 기초 Chapter4 확인 문제 풀기 (반복문) (0) | 2023.03.08 |
| [항해99] JS 기초 Chapter4 확인 문제 풀기 (배열) (0) | 2023.03.08 |
| [항해99] JS 기초 Chapter3 확인 문제 풀기 (조건문 swich) (1) | 2023.03.07 |
Comments